disclaimer: this post used to belong on my patreon! its old as hell and probably embarrassing but hopefully still correct?
as someone who makes crunchy and pixelly and lo-fi art, the #1 question I get asked is:
“i would like to do that, how do i do that”
so i decided to finally make this tutorial to try and explain how i do the lo-fi thing!
I’m using Blender to render my pieces for this tutorial BUT since we’re just talking principles, this should be applicable for any type of 3D rendering.
RENDERING PIXELLY 3D
To begin with, here are the principles of pixelly 3D:
- No anti-aliasing
- Render at a low resolution
- Upscale in post with nearest neighbor filtering
I’ll explain those in detail shortly but that should be enough to get you started if you’re not a beginner. If not, below I’m going to use several gifs to demonstrate the effects of each principle.
- Rendered at a resolution of 1200x800.
- Anti-aliasing.
- No upscaling.
This is a normal render of this scene. The lines are super smoothed thanks to the anti-aliasing. Not a jagged pixel in sight. Its so clean. Almost ….. TOO clean ……
If this is the style you want to go for then that is totally fine!! But I’m a sucker for pixels so lets DIVE IN
- Rendered at a resolution of 1200x800.
- No anti-aliasing.
- No upscaling.
With a flat-coloured scene like this, you probably can’t notice a difference- that’s why I’m including this LOVELY helpful diagram:
So with that in mind, how do we make those pixels bigger????? Well we gotta render SMALLER
- Rendered at a resolution of 300x200.
- No anti-aliasing.
- No upscaling.
ok we’re gettin somewhere but its …… real small
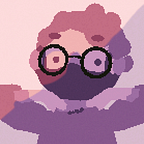
- Rendered at a resolution of 300x200.
- No anti-aliasing.
- Upscaled 4x (to 1200x800) with nearest neighbor filtering
To upscale, I import the render as a gif into Photoshop and then upscale there. Theoretically you could upscale in whatever software you’re using to prepare the render for use (video editing software etc)
AND we’ve hit the perfect lo-fi look. its got crunch. its got HUGE pixels. and if I do say so myself, it’s *extremely chef’s kiss*
It’s ready to post to your twitter account and have twitter compress the absolute shit out of it. (disclaimer: i have no advice for this. twitter sux.)
Thank you for reading! I realize this isn’t particular exhaustive, but regardless, I hope this helps someone. If you have any questions feel free to ask in the comments (or hit me on twitter @beakfriends)!
Next time: ✨ how to do this in Unity ooooo ✨